Page Layouts
On this page:
Landing Page Layouts
Know when and how to use this category of page layouts:
- Use on pages that are the starting or landing point for any particular topic or subsite
- Use on pages that are introductions to their content area
- Recommended to use on default pages of any subsite
- Design these pages more visually than standard interior pages

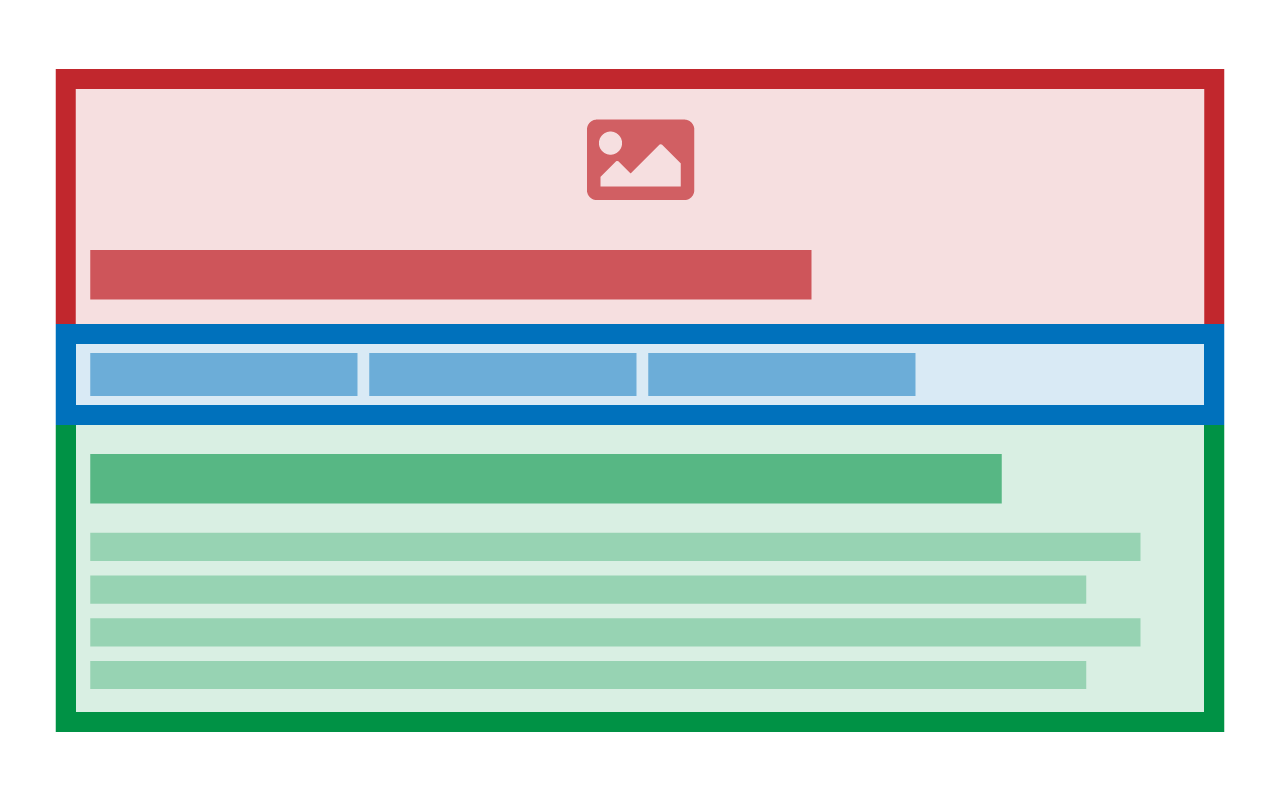
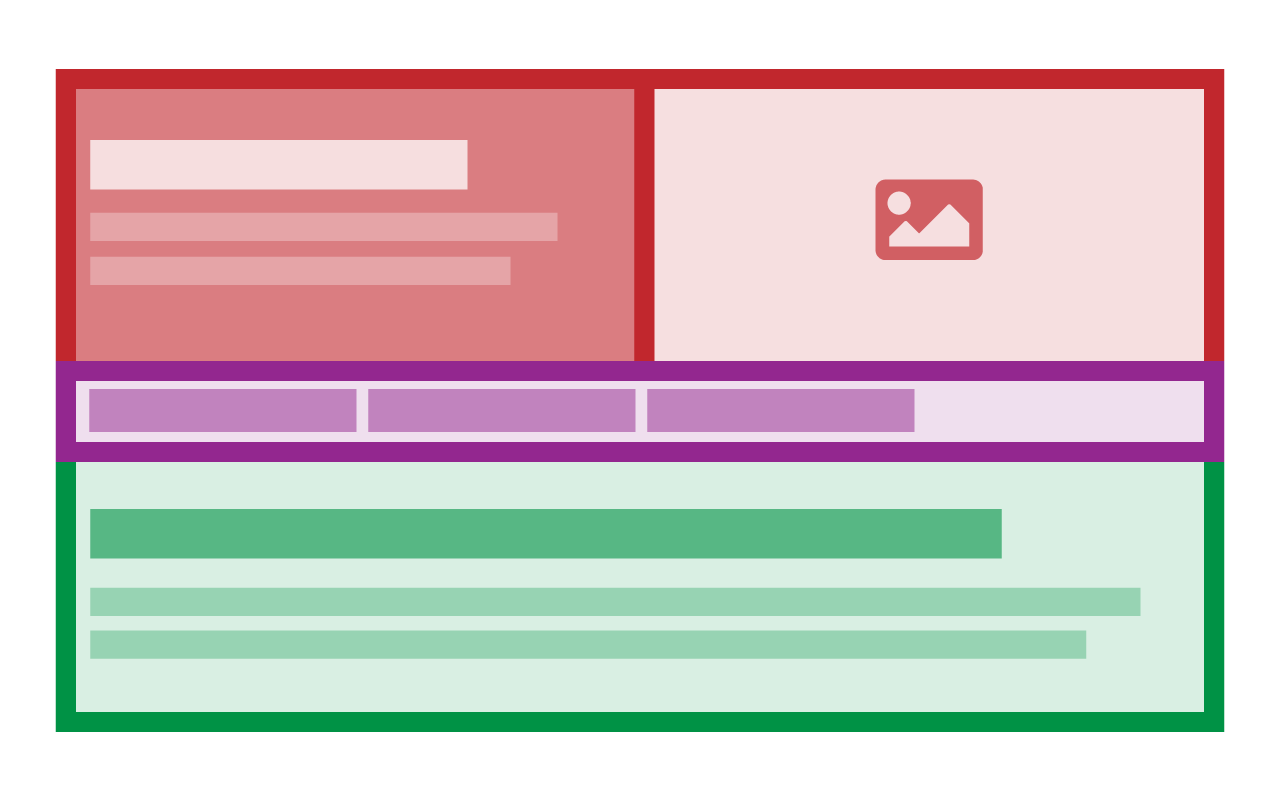
Subsite Landing Page Full Width
- Should be the default layout for any subsite homepage
- Full-width allows for creative use of patterns which makes them more dynamic and interactive than plain text
- Subsite navigation is under the banner horizontally and is populated dynamically by the site's navigation structure

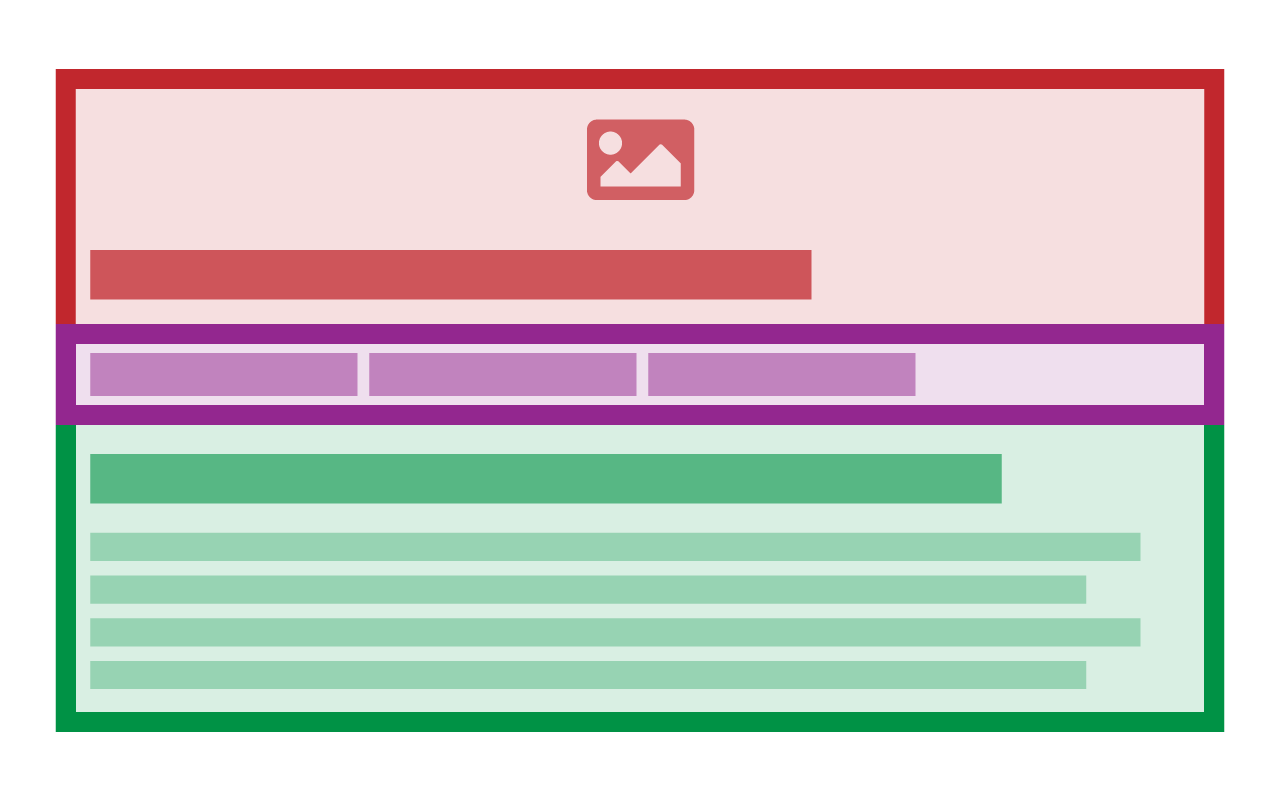
Subsite Landing Page Full Width (Manual)
Layout is the exact same as the one above except for:
- Subsite navigation is managed manually and can be customized further than what the site navigation settings allow

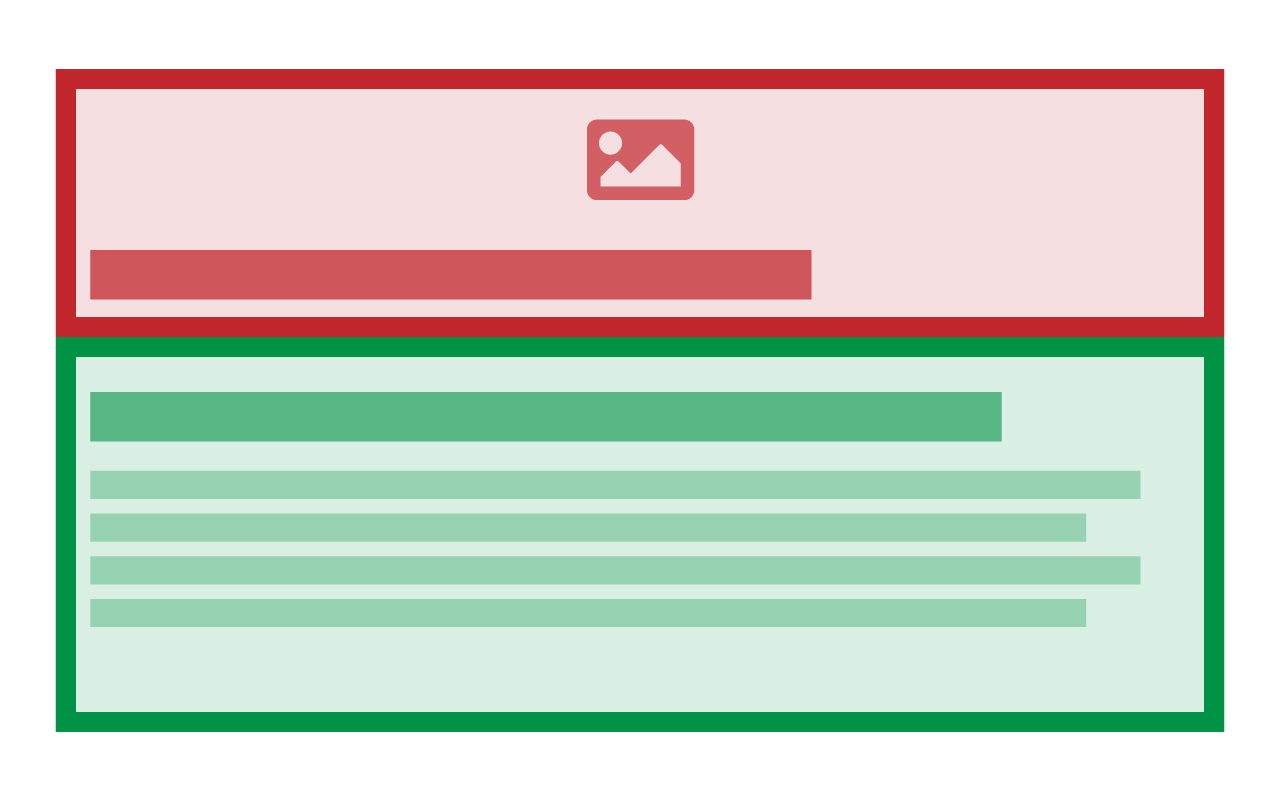
Subsite Landing Page Full Width (No Navigation)
Layout is the exact same as the ones above except for:
- This layout does not include any sidebar or horizontal navigation
- Use on standalone landing pages that do not have any sub-pages to link to

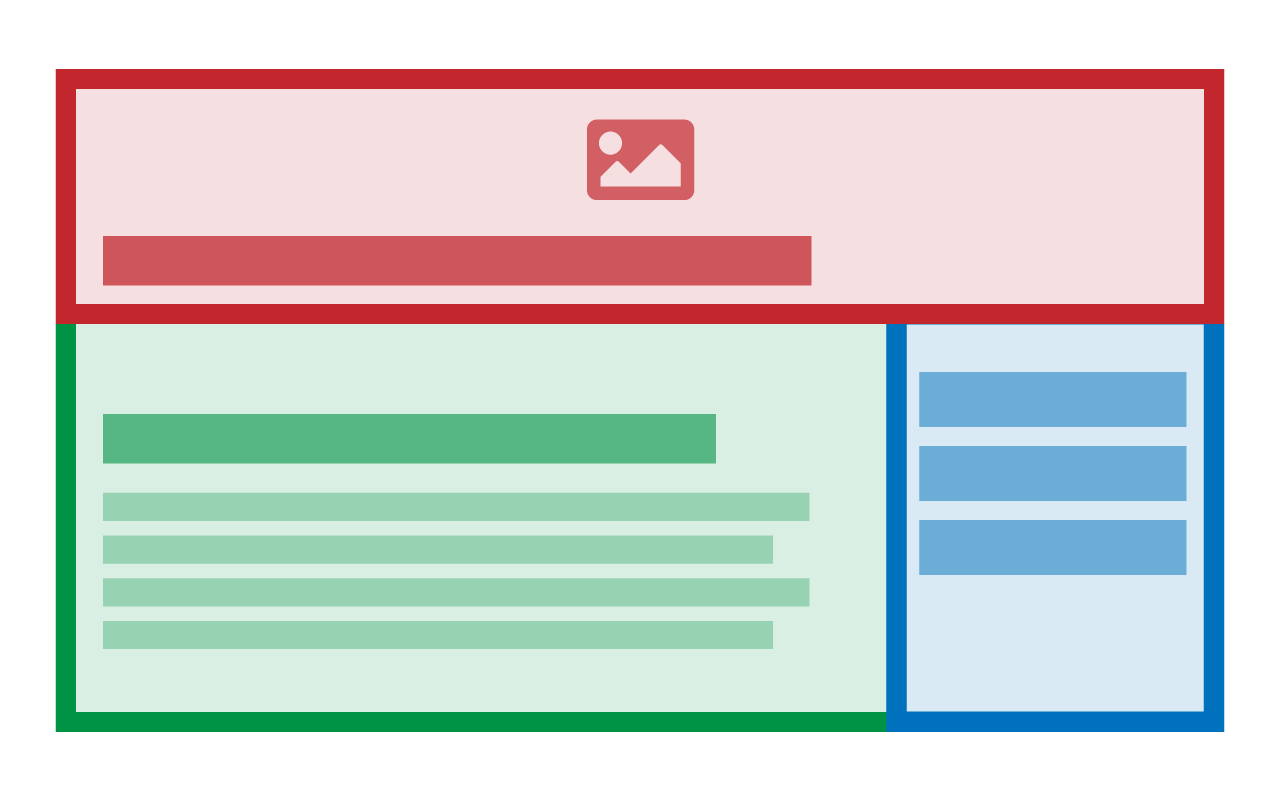
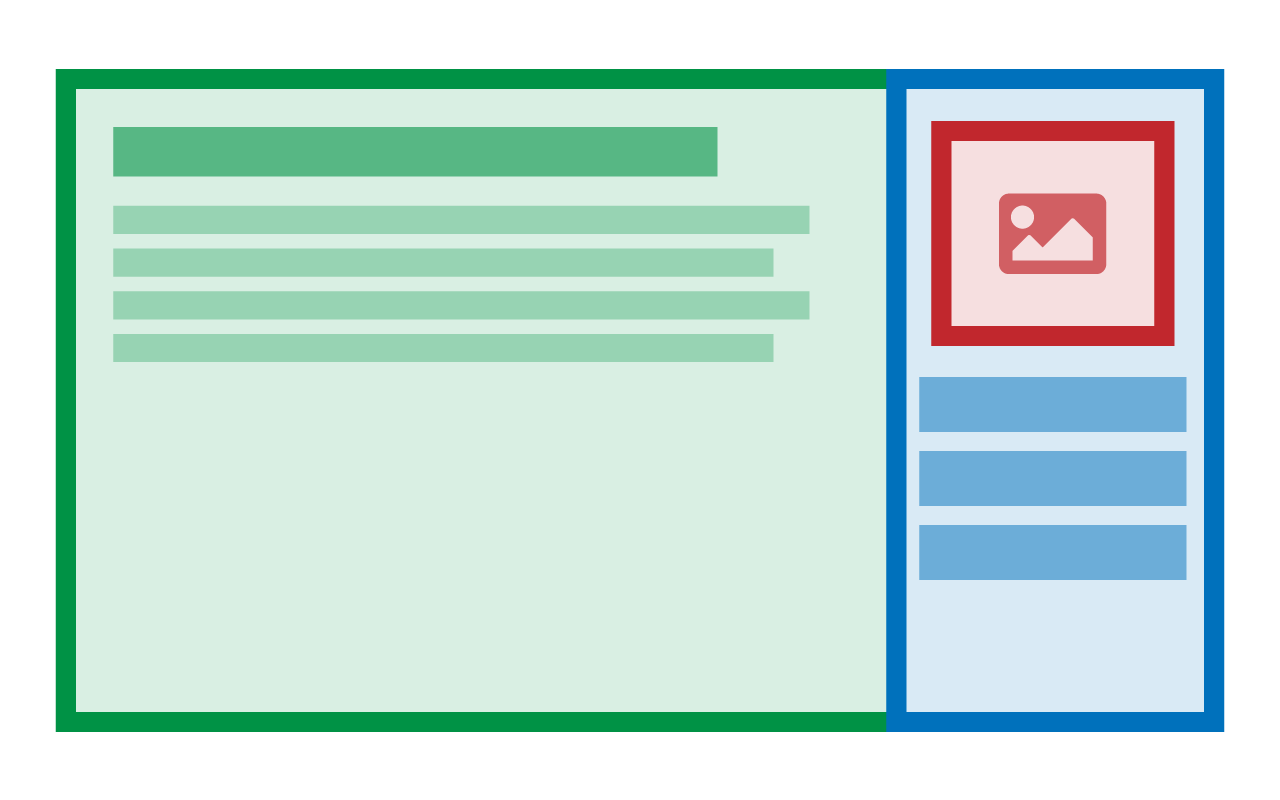
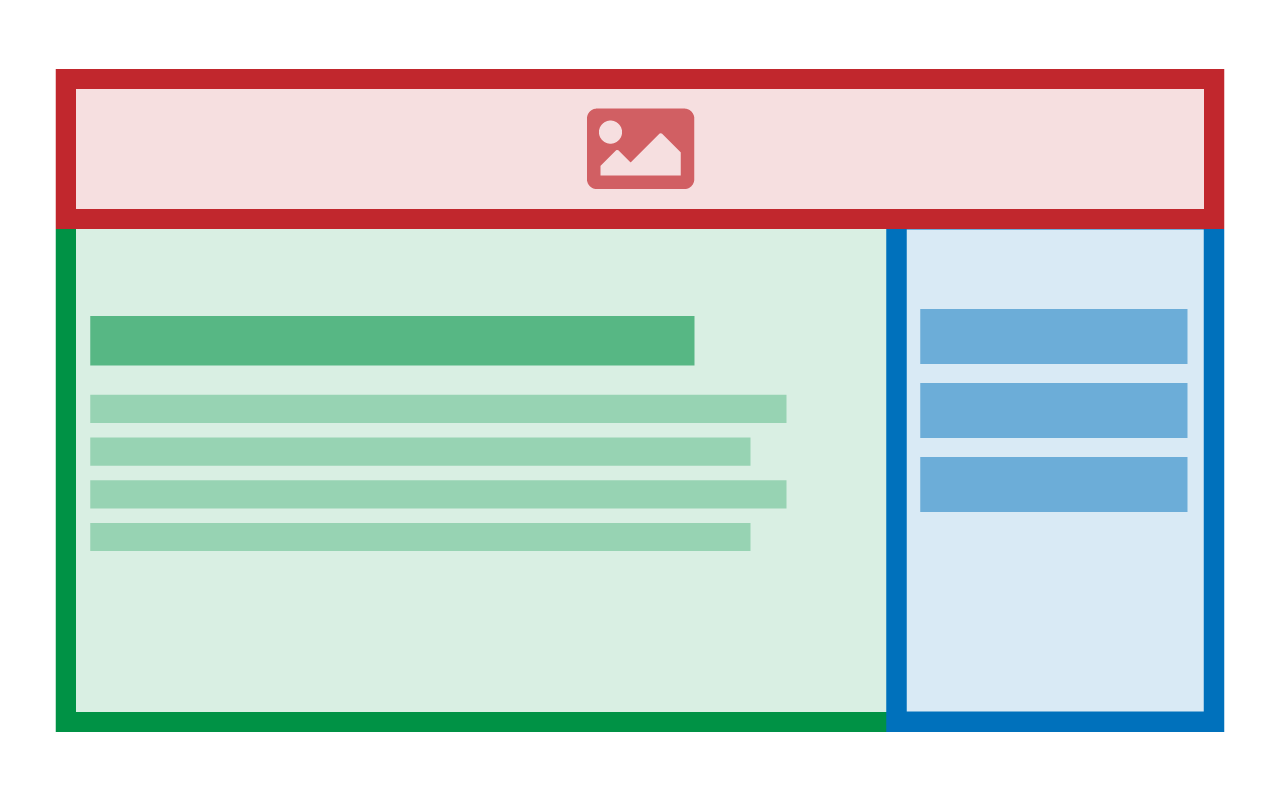
Subsite Landing Page with Sidebar
- Use when page doesn't need to be more visual and full-width isn't required
- Navigation appears in the sidebar and is populated automatically from site navigation settings
- Banner image is not optional and always appears
- Sidebar is not optional and always appears

Top-Level Landing Page
- Very specialized layout reserved for top-level landing pages and campus landing pages
- Allows for intro paragraph in the main banner area
- Utilizes manual navigation as outlined in "Subsite Landing Page Full Width (Manual)" above
Adding or Modifying Intro Paragraph
To add or modify items in the manual navigation:
- Access Authoring Edit Mode Options
- Select "Banner Items" tab
- Add or modify the text in the "Banner Description" text field. It only allows for plain text.
Interior Page Layouts
Know when and how to use this category of page layouts:
- Use on pages that are not the starting point of any topic or content area
- Meant for use on most sub-pages on nearly all subsites

Interior Featured Image Go-To Interior Layout
- Use on pages where the content is primarily text
- Featured Image is optional and can be toggled on or off
- Sidebar always appears
- Used on most interior pages

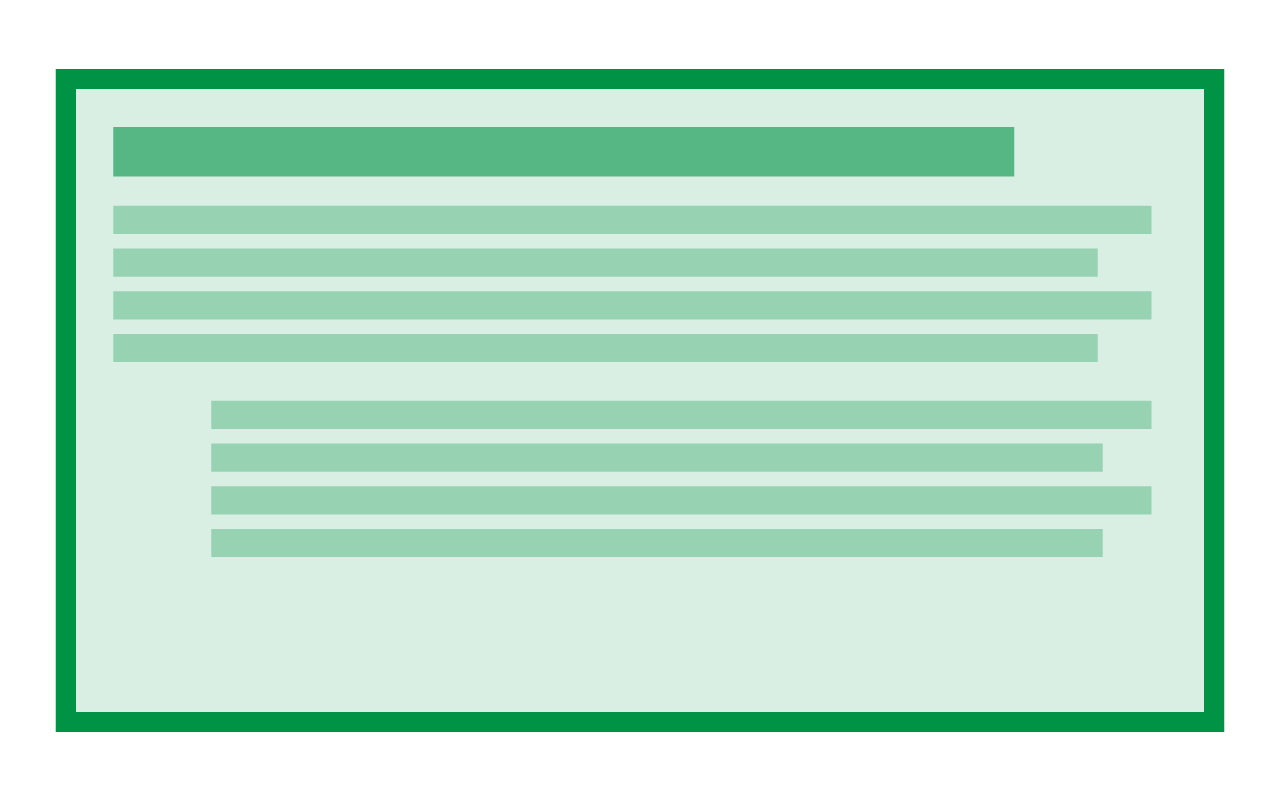
Interior Full Width
- Use on pages where content is more visual and uses more patterns
- Featured image and sidebar navigation are not optional and will never appear

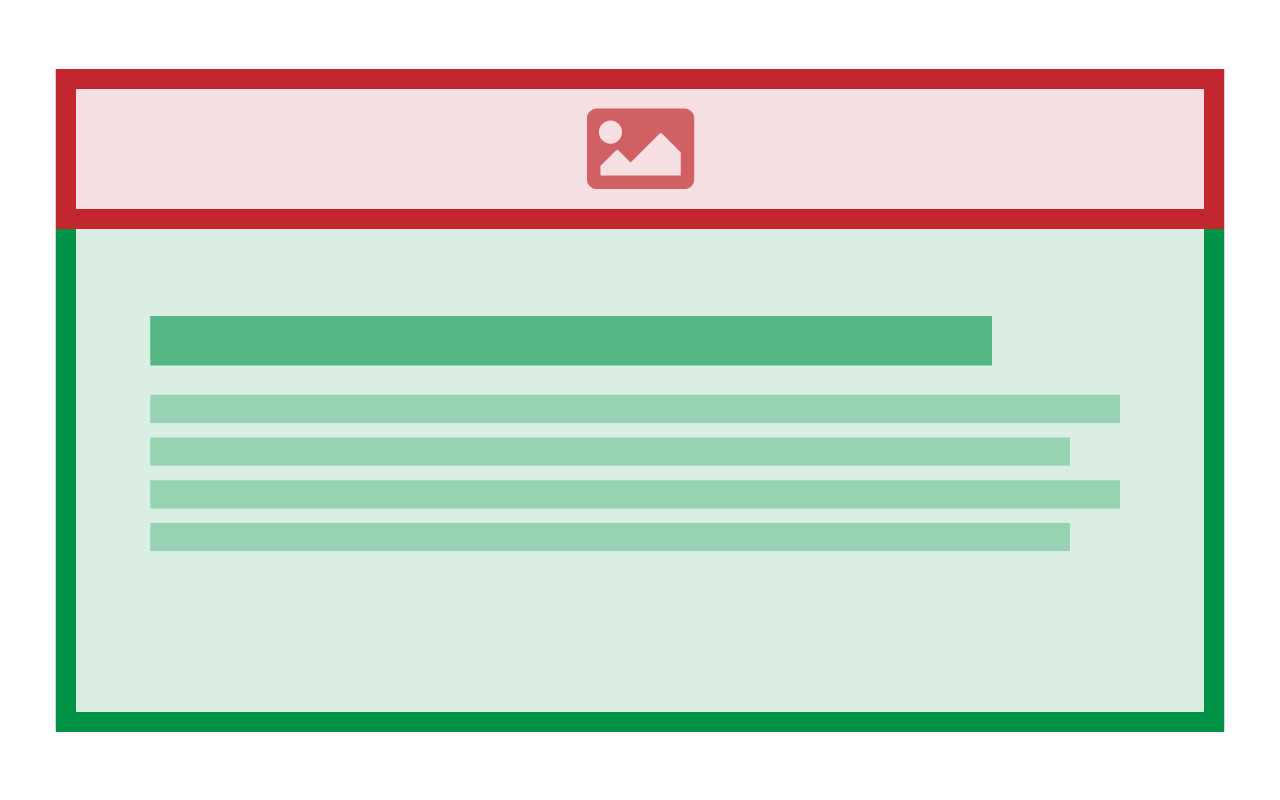
Interior Banner (Full Width)
- Use on non-landing pages where additional visual emphasis is needed
- Banner always appears
- Sidebar never appears
- Use on pages that require extra space for visuals and patterns

Interior Banner (Sidebar)
- Use on non-landing pages where additional visual emphasis is needed
- Banner always appears
- Sidebar always appears
- Use on pages that are mostly standard text and use minimal visuals or patterns